
[simple gray 3.0] 사이드바, 본문 위치 바꾸기
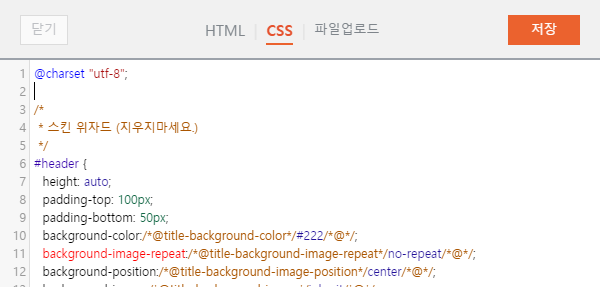
※ 이 가이드는 simple gray 스킨 전용입니다. 다른 스킨에는 적용되지 않습니다. simple gray 스킨의 사이드바와 본문 위치를 바꾸는 방법입니다. 아주 간단하게, 단 두 줄의 소스 추가로 위치를 바꿀 수 있습니다. 관리자 > HTML/CSS 편집 페이지를 열면 다음 부분이 있습니다. @charset "utf-8"; 과 /* * 스킨 위자드 (지우지마세요.) */ 사이에 #content { float: right; } #sidebar { float: left; } 이 소스만 추가하면 됩니다. 이렇게 하면 기존의 [ 본문 좌측, 사이드바 우측 ] 이 [ 본문 우측, 사이드바 좌측 ] 으로 변합니다.
티스토리/simple gray 2015. 12. 3. 17:49
[simple gray 3.0] 블로그 가로 길이 변경 방법
※ 이 가이드는 simple gray 스킨 전용입니다. 다른 스킨에는 적용되지 않습니다. 현재 Simple Gray 3.0은 가로 길이가 다음과 같이 되어있습니다. 1. 총 가로길이 : 1000px 2. 본문 가로길이 : 780px 3. 사이드바 가로길이 : 200px #. 본문과 사이드바 사이 여백 : (총 가로길이) - (본문 + 사이드바) = 20px 크기를 조절하는 방법은 사람에 따라 여러 가지 방법이 있겠지만 저는 두 가지를 적어봅니다. 본문 크기 줄이고 사이드바 크기 늘리기 본문 크기를 700으로 줄이고, 사이드바 크기를 280으로 만들어 보겠습니다. #1. 본문 크기 줄이기 images 폴더 안을 보면 simplegray.css 파일이 있습니다. 그 파일을 편집기로 열고 79번째 줄에 있는 ..
티스토리/simple gray 2015. 10. 13. 20:56
[simple gray] 자주 묻는 질문
※ 이 가이드는 simple gray 스킨 전용입니다. 다른 스킨에는 적용되지 않습니다. simple gray 4.0 style.css 파일 상단에 있는 /*@import url(http://fonts.googleapis.com/css?family=Droid+Sans); @import url('./images/font.css');*/ 이 소스의 빨간 주석을 해제하면 자동으로 적용됩니다. style.css 파일 상단에 있는 /*@import url(http://fonts.googleapis.com/earlyaccess/nanumgothic.css);*/ 이 소스의 빨간 주석을 해제하면 자동으로 적용됩니다. skin.html 파일 25번째 줄에 다음 소스가 있습니다. [#_desc_#] [#_desc_#] ..
티스토리/simple gray 2015. 6. 24. 12:55
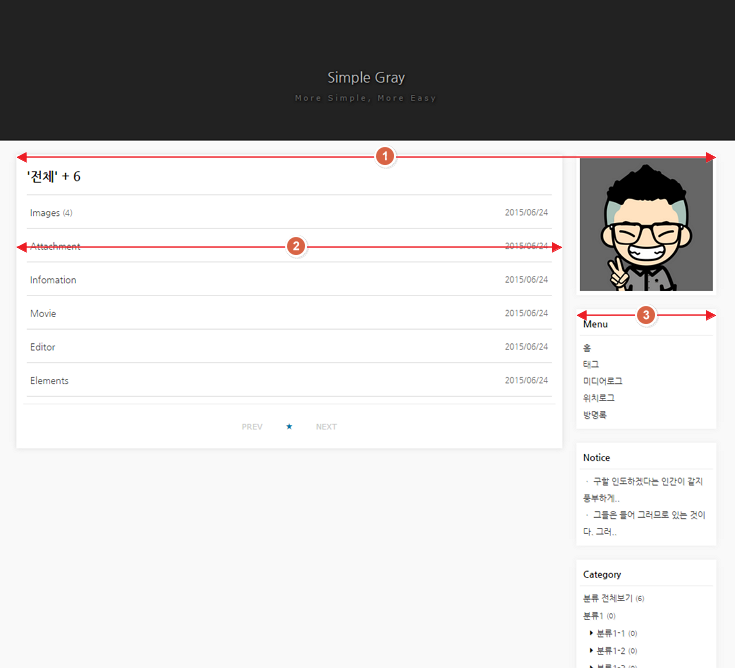
simple gray
데모 블로그 스킨 특징 반응형 웹 스킨 위자드 - 일부 기능 제외 1단/2단 손쉬운 변환 가능 새 글 작성시 new 아이콘 대신 텍스트 출력 IE7 지원안함 스킨 커스텀 스킨 위자드를 사용하여 배경을 넣거나 글씨색 조절이 가능하고, 간단한 CSS 편집으로 본문과 사이드바의 위치를 바꿀 수 있습니다. 를 사용하여 1단 스킨으로도 사용 가능합니다. 적용된 글씨체 일본어를 위한 Meiryo UI 와 세 가지 웹폰트를 골라서 사용 가능합니다. - 나눔고딕(한글), 렉시새봄R(한글), Droid Sans(영문) 웹폰트는 기본 주석처리 되어있고, PC에 설치된 Meiryo UI와 나눔고딕을 사용하되 설치가 안돼있을 경우 맑은 고딕을 출력합니다. (MAC은 애플고딕) 더욱 자세한 정보는 데모 블로그를 통해 확인 가능..
티스토리/simple gray 2015. 5. 2. 00:00
[스킨 가이드] simple gray 무료버전 사이드바에 블로그 이미지 넣기
simple gray 사이드바에 블로그 이미지 넣는 방법을 찾으시는 분이 종종 계셔 가이드를 작성합니다. 방법은 '[스킨 가이드] simple gray v1 - 본문 우측 사이드바 수정'과 거의 같습니다. ※ 스킨 수정은 티스토리 관리자 화면에서 HTML을 직접 수정하는 것보다 텍스트에디터를 사용하여 편집하는 걸 추천합니다. skin.html 파일 편집 295번 째 줄의 다음에