[Raphael] 자주 묻는 질문
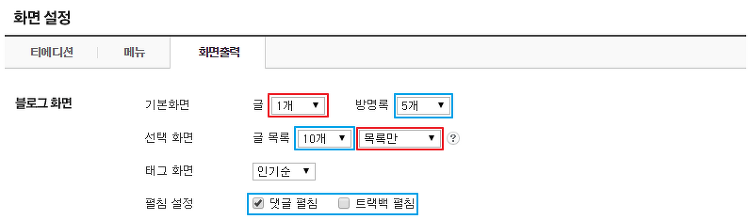
※ 이 가이드는 raphael 스킨 전용입니다. 다른 스킨에는 적용되지 않습니다. 우선 모바일 스킨은 OFF로 꺼주세요. 그리고, [ 화면 설정 > 화면출력 ] 으로 이동하셔서 " 기본화면 글 1개, 방명록 원하는 만큼, 선택화면 원하는 만큼 + 목록만 " 으로 설정하시면 됩니다. 펼침 설정은 " 댓글 펼침 " 에 체크하시는걸 추천합니다. style.css 파일에서 #header .logo h1 을 검색하시면 다음과 같은 소스가 나옵니다. 기호에 맞게 수정하시면 됩니다. #header .logo h1 { float: left; display: inline; margin: 0; font-size: 15px; border-left: 5px solid #666; background-color: #959595;..
티스토리/raphael 2015. 6. 24. 12:08
Raphael 1.2 - 티스토리 스킨 무료 배포
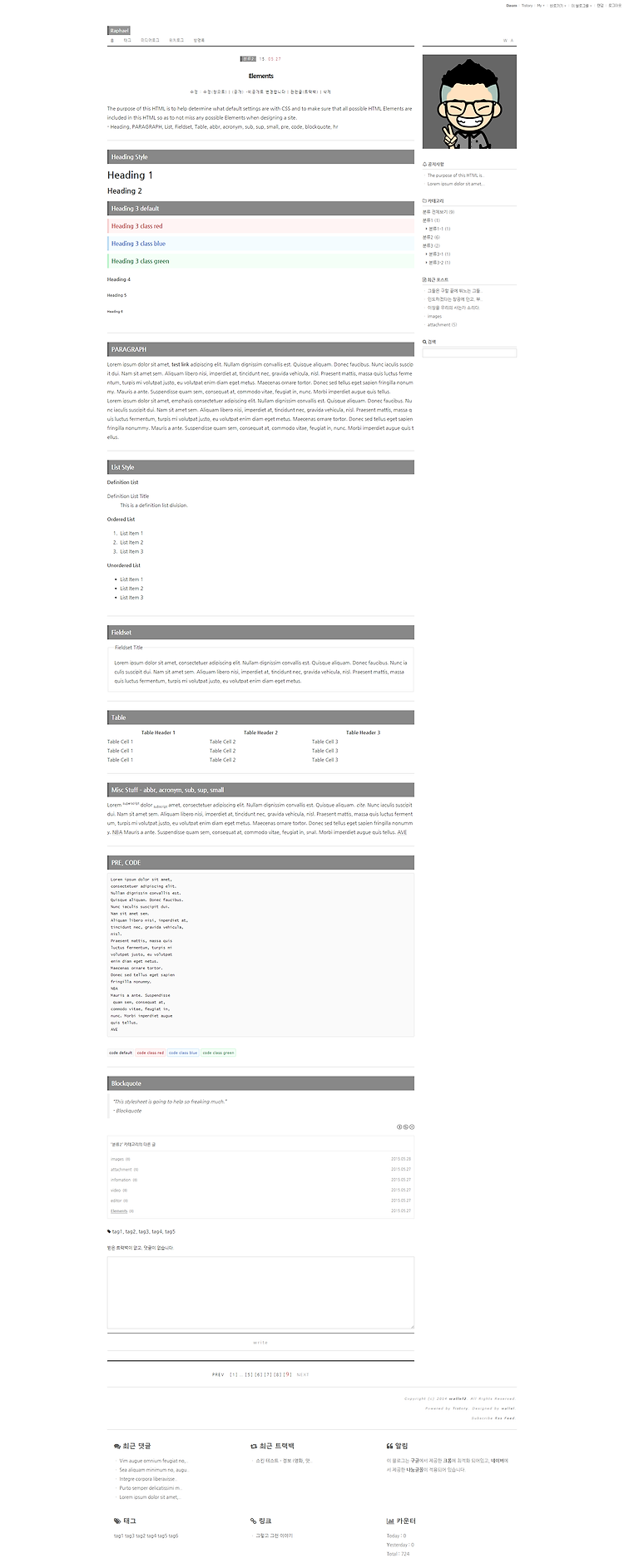
데모 블로그 스킨 특징 반응형 웹 지원 목록 썸네일 - yongzz님의 ygal 파일을 수정하여 사용중입니다. 하단 사이드바 추가 단축키 - W : 글 쓰기 - E : HTML/CSS 편집 - R : 유입경로 - T : 태그 리스트 - G : 방명록 - H : 첫 페이지 - L : 위치로그 IE7 지원 안합니다. 다운로드 마지막 버전 : 1.2 마지막 배포 : 2015.06.11 최초 배포 : 2015.06.02 스킨 라이센스 안내 라이센스를 읽지 않아 발생하는 피해는 책임지지 않습니다. 반드시 읽어주세요. 알림 기존 simple white 라는 이름을 raphael(라파엘) 로 변경하였습니다. JB님이 판매중인 simple white와 이름이 겹쳐, JB님 보다 스킨을 늦게 만든 제가 이름을 바꾸는게 ..
티스토리/raphael 2015. 6. 2. 01:32
[배포 종료] simple white
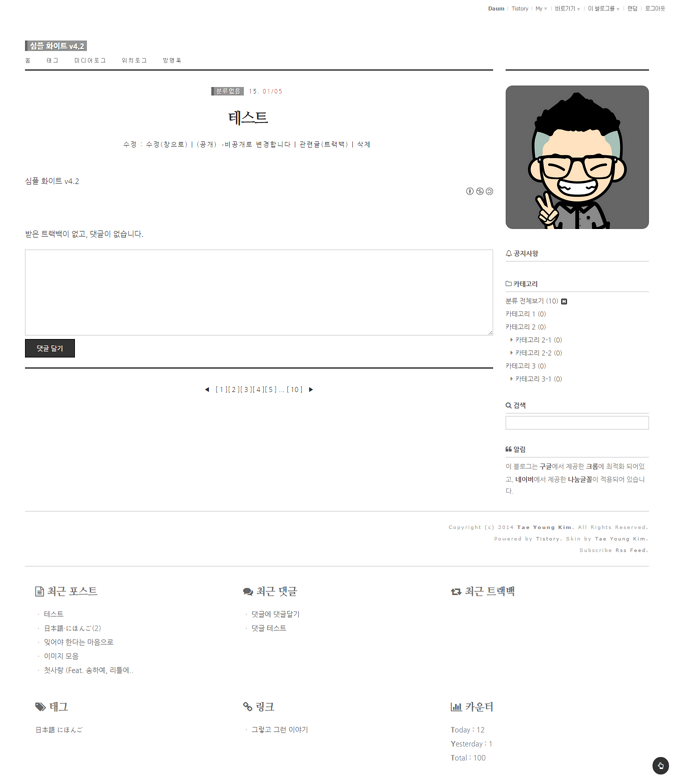
simple white는 raphael 로 이름이 변경되어 배포됩니다. 새로 배포되는 스킨은 이곳(링크)를 참고바랍니다. 스킨 이름 : simple white 마지막 버전 : 4.3 마지막 배포 : 2015.01.22 최초 배포 : 2015.01.07 테스트 블로그 simple white 스킨 특징 반응형웹빠른 로딩속도깔끔한 디자인하단 사이드바자유로운 블로그 크기 조절손쉬운 수정추가 단축키 작업 및 테스트 환경 컴퓨터 : 윈도우 7 홈 프리미엄 K 39.0.2171.95 m (64-bit) MS IE 11 스마트폰 : 삼성 갤럭시 S4 킷켓 크롬 브라우저 안드로이드 기본 브라우저 압축 프로그램 : 반디집 다운로드 15.06.02 - simple white 배포 종료 15.05.27 - 스킨 패치로 인한 ..
티스토리/raphael 2015. 5. 1. 00:00
simple white 가이드/팁 모음
simple white 스킨을 사용할 때 알아두면 좋은 팁과 스킨 이용 가이드 글을 몇 개 등록해둔 게 있습니다. 따로따로 떨어져 있는 팁과 가이드를 한곳으로 묶기 위해 이 글을 작성합니다. 페이징 숨기기 http://wallel.com/37 본문 하단부의 페이징 부분을 숨길 수 있는 팁입니다. simple white v3 관련 팁인데, v4 에서도 사용 가능합니다. 사이드바 위젯 추가/제거 http://wallel.com/38 사이드바에 원하는 내용을 추가하거나, 필요없는 위젯 소스를 완전히 제거할 수 있습니다. 이 팁도 v4에서 적용 가능합니다. 리스트 썸네일 제거 http://wallel.com/58 리스트 우측에 작게나마 썸네일이 나오게 되어있습니다. 이 기능이 불필요하신 분들께 도움이 되는 가이..
티스토리/raphael 2015. 1. 15. 17:30[스킨 가이드] simple white v4 - 모바일 웹 위젯 숨기기 (반응형)
style.css 파일 안의 반응형 스타일 중 .hide-widget 소스가 있습니다. 이 소스는 화면 가로길이 768px 이하의 기기에서 위젯을 숨겨주는 역할을 합니다. (display: none;) 이걸 어떻게 사용하는가에 대해 작성해 보겠습니다. 숨기고 싶은 위젯 선택 simple white v4 에서 사용중인 여러가지 위젯 중, 모바일 화면에서 숨기고 싶은 위젯을 정해둡니다. 방문자 통계 그래프 위젯을 예로 설명하겠습니다. HTML의 수정관리자 > HTML/CSS 수정 화면으로 접속합니다. ※ E 키를 눌러주면 바로 이동합니다. - 단축키 "방문자 통계 그래프"를 검색하여 소스를 확인해보면, 방문자 통계 그래프 기본적으로 이렇게 되어 있습니다. 여기서 class="widget" 부분에 hide-w..
티스토리/raphael 2014. 10. 3. 14:42