
[square] 본문 위 태그 목록, 본문 아래로 옮기기
찾는 분들이 좀 있어 따로 작성합니다. 현재 square 스킨은 글 작성시 입력한 태그가 본문 상단에 나옵니다. 이걸 본문 하단으로 옮기고, 그에 맞게 스킨을 수정하는 방법을 알려드리겠습니다. ※ 스킨 편집 전 백업은 기본이자 필수입니다. skin.html 파일 편집 태그와 본문의 위치를 바꾸기 위해 skin.html 파일을 수정해야합니다. 188번째 줄 부터 197번째 줄에 다음 소스가 있습니다. ※ #은 하나씩 더 들어가야 합니다. [#_tag_label_rep_#] [#_article_rep_desc_#] ※ #은 하나씩 더 들어가야 합니다. .tag_label 과 .article 의 위치를 바꿔주세요. 다음 소스처럼요. ※ #은 하나씩 더 들어가야 합니다. [#_article_rep_desc_#]..
티스토리/square 2015. 12. 15. 13:20[square] 사이드바 크기 조절 및 그에 따른 수정법
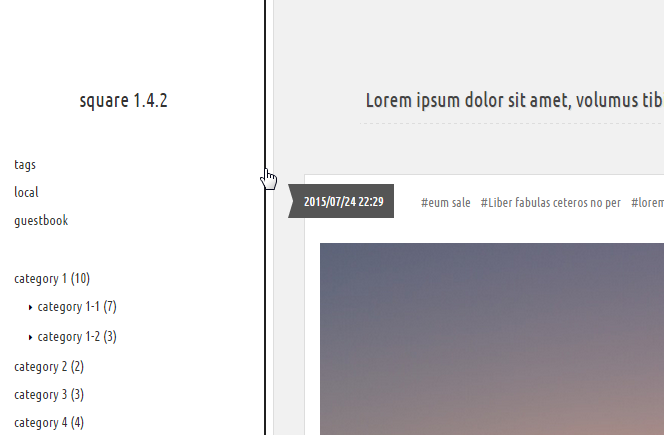
몇몇 분들이 사이드바 크기 조절에 관해 문의를 하셨습니다. 자주 묻는 질문 게시물에 추가할까 하다가 내용이 좀 복잡할거같아 따로 작성합니다. 일단 가이드를 시작하기 전에 사이드바와 본문이 어떻게 만들어져 있는건지 대충 설명해 드리자면, 사이드바 컨텐츠 사이드바는 공중에 떠서 position: fixed 라는 속성으로 고정되어 있고,컨텐츠는 margin-left 값으로 사이드바 크기 + 30px 정도로 여백을 설정해뒀습니다.※ 둘이 같이 바닥에 붙어있는 게 아닙니다. 따라서 사이드바 크기를 수정하면 컨텐츠의 margin-left 값도 수정해줘야 합니다. 이제 수정법을 알아볼까요? ※ 수정하기에 앞서 백업은 필수이자 의무입니다.※ 이 가이드는 스킨 버전 1.4.4를 기준으로 합니다.※ 2.1 에 맞게 수정되..
티스토리/square 2015. 9. 10. 19:11
[square] 자주 묻는 질문
Square final 버전과 호환이 되지 않는 부분이 많습니다.수정 전 참고해주세요 ! 등록된 답변 개수 - 33개 1. 사이드바 style.css 파일에서 #sidebar h1을 검색하거나, 70번째 줄로 이동하고,그 바로 밑줄에 #sidebar h1 a { color: 색상값; } 을 추가하면 됩니다. style.css 파일에서 #sidebar를 검색하거나, 65번째 줄로 이동해주세요.#sidebar { 생략 } 안에 background-color: #fff; 값을 조절하여 색상을 바꿀 수 있고, background-image: url('이미지 주소'); 를 추가해 배경 이미지를 넣을 수 있습니다. 배경 이미지 추가 관련 소스는 구글링 하면 많이 나와요. style.css 파일에서 #sidebar ..
티스토리/square 2015. 9. 4. 13:24
[square] 사이드바의 스크롤바 테마 바꾸는 방법
2.0 이후부터 jQuery custom content scroller 플러그인이 제거되었습니다. square 스킨의 사이드바엔 스크롤바가 jQuery 플러그인을 사용하여 추가돼있습니다. 지금은 단순히 검은색 라인인데요, 이 스크롤바의 테마(디자인)을 바꾸는 방법을 안내 해드리겠습니다. 테마 선택 우선 플러그인 제작처인 jQuery custom content scroller 사이트에 접속해주세요. 다음과 같이 페이지 로딩이 완료되면, 붉게 강조한 Scrollbar themes 페이지에 접속해주세요. 굉장히 많은 테마가 있습니다. 원하는 테마를 고른 후 테마 이름을 복사해주세요. 스킨 편집 이제 티스토리 관리자 화면 > HTML/CSS 편집기를 여시고 skin.html 파일에서 418번 째 줄로 이동해주세..
티스토리/square 2015. 9. 2. 20:45
[square] 글씨체 변경 후, 작성일과 태그가 겹칠 때 수정 방법 외 1건
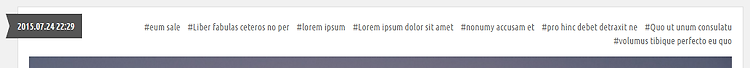
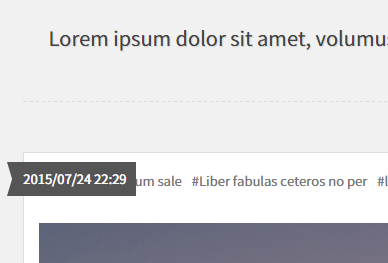
square 에 적용된 영문 폰트는 "Ubuntu Condensed" 입니다. 이 글씨체에 맞게 스킨 디자인이 되어있는데요, 그렇다 보니 글씨체를 변경하게 되면 몇 가지 문제가 발생합니다. 1. 작성일과 태그가 겹치는 문제 2. 비밀글 버튼의 글자와 체크박스가 겹치는 문제 이번 가이드에서 위 문제들을 간단하게 CSS 수정만으로 해결할 수 있는 방법을 알려드리겠습니다. 작성일과 태그가 겹치는 문제 해결하기 방법이 두 가지 있습니다. 작성일의 글자 자간을 줄이는 방법, 태그 레이어의 좌측 여백을 조절하는 방법. 작성일 글자 자간 조절은, style.css 파일에서 #head .date 를 검색하면 다음 소스가 나옵니다. #head .date { position: absolute; bottom: -44px; ..
티스토리/square 2015. 8. 16. 22:04
[square] style.css 파일 압축으로 로딩 속도 높이기
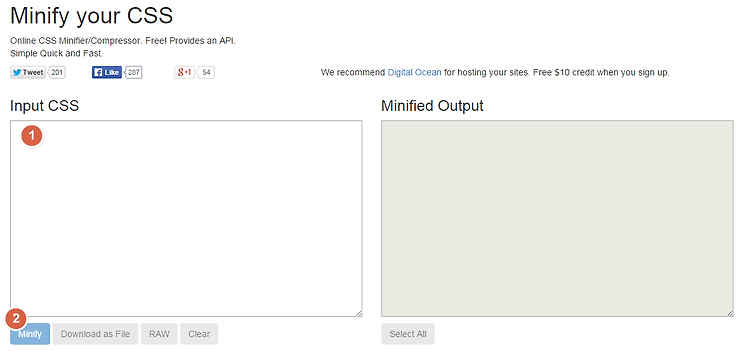
1.4.1 버전부터 수정이 불필요하다고 느낀 파일들은 전부 압축했습니다. 이에 따라 style.css 파일 또한 압축하는 방법을 알려드리겠습니다.(style.css 파일을 압축하는 것 만으로 페이지 로딩 속도를 아주 많이 높일 수 있습니다) 스킨 수정 전 백업은 기본이자 필수입니다! CSS Minifier 를 이용한 style.css 파일 압축 우선 CSS Minifier 사이트에 접속해주세요.접속하면 다음과 같은 화면이 나옵니다. ① input CSS 에 style.css 파일의 내용을 전부 복사해 붙여넣고 ② Minify 버튼을 누르면 우측 Minified Output 에 압축된 style.css 소스가 나옵니다. 이렇게 나온 소스를 복사해, HTML/CSS 편집에서 CSS 부분에 덮어씌우면 됩니다...
티스토리/square 2015. 8. 16. 01:16