
[square] 일어를 좀 더 예쁘게 쓰고싶을 때
2.0 이후 스킨에선 Meiryo UI 폰트가 이미 추가되어 있습니다.이 가이드에 보고 따로 수정할 필요 없습니다. 현재 적용된 본고딕(Noto Sans)은 히라가나는 깔끔하게 나오는데 한자의 경우 딱딱하게 나옵니다. 이 팁은 윈도우 비스타 이상의 데스크탑에서만 적용됩니다.윈도우 비스타 이상부터 기본적으로 Meiryo UI 라는 글씨체가 포함되있는데요, 이 글씨체를 블로그에 적용해보겠습니다. style.css 파일 편집 style.css 파일 상단을 보시면 이런 소스가 있습니다. @charset "utf-8"; @import url(http://fonts.googleapis.com/css?family=Ubuntu+Condensed); /*@import url(http://fonts.googleapis.c..
티스토리/square 2015. 8. 3. 16:38
[square] 배경 이미지 등록하는 방법
Square 스킨에 배경 이미지를 넣는 방법입니다. :after 라는 CSS 소스를 사용한 방법이라 IE7 에선 작동하지 않습니다. style.css 파일 편집 style.css 파일 상단을 보면 @charset "utf-8"; @import url(http://fonts.googleapis.com/css?family=Ubuntu+Condensed); /*@import url(http://fonts.googleapis.com/earlyaccess/nanumgothic.css);*/ @import url("./images/NotoSansKR-Hestia.css"); html { font-size: 62.5%; -webkit-text-size-adjust: none; -moz-text-size-adjust:..
티스토리/square 2015. 7. 31. 12:00
[square] 블로그 글씨체 나눔고딕으로 변경하는 방법
Square 스킨에는 총 3가지 서체가 적용되어 있습니다. 영문 폰트인 Ubuntu Condensed 한글 폰트인 Noto Sans(이하 본고딕), Nanum Gothic(이하 나눔고딕) 현재 배포 중인 1.1.1 버전에는 한글 폰트가 본고딕으로 지정돼있고, 나눔고딕은 주석처리 돼 있습니다. 본고딕이 별로인 분들은 손쉽게 나눔고딕으로 변경해서 사용하실 수 있습니다. ※ "Meiryo UI" 폰트는 무엇인가요? 일본어 관련 폰트입니다. 불필요하면 지워도 됩니다. style.css 파일 편집 파일 시작 부분에 다음과 같은 소스가 있습니다. @charset "utf-8"; @import url(http://fonts.googleapis.com/css?family=Ubuntu+Condensed); /*@impo..
티스토리/square 2015. 7. 30. 12:00
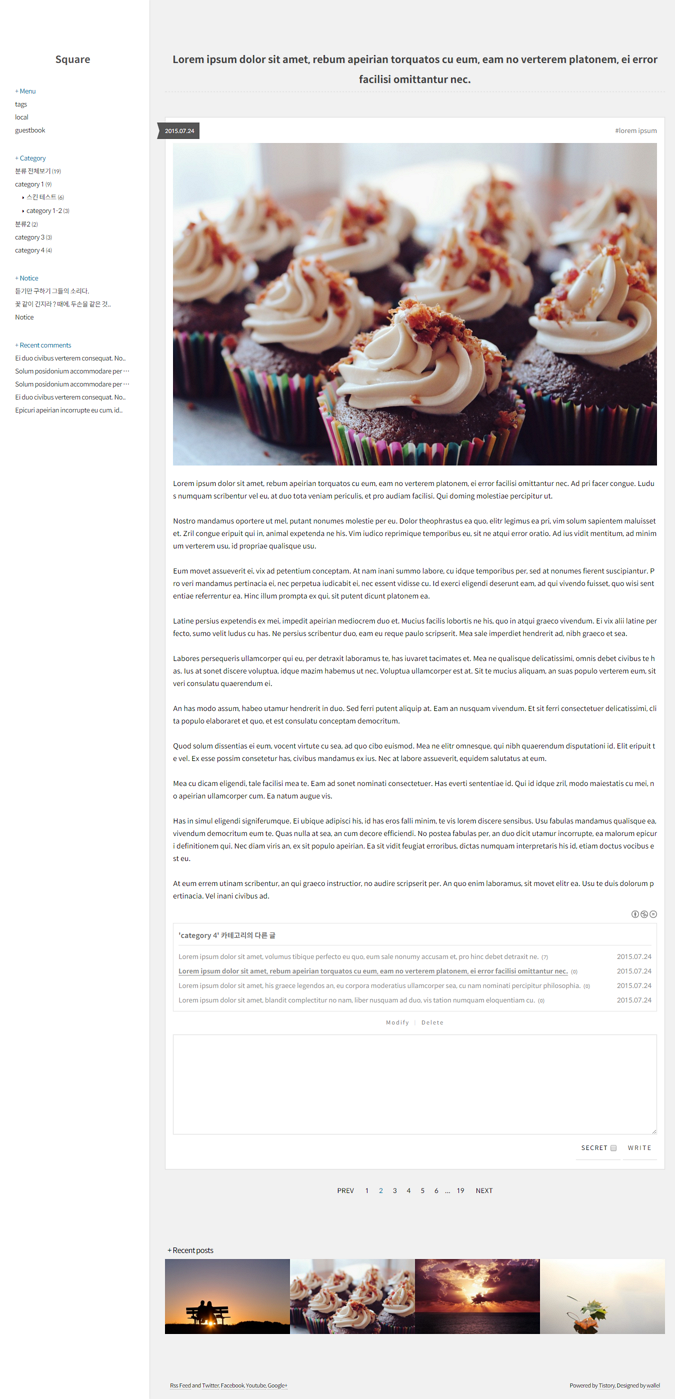
Square - 티스토리 스킨 무료 배포
데모 블로그 스킨 특징 반응형 웹 블로그 하단 최근 게시물 (4개) 지원하는 사이드바 위젯 - 블로그 메뉴 - 카테고리 - 공지사항 - 최근 댓글 - 링크 - 카운터 - 검색 추가 옵션 에 class="sidebar-off" 를 넣으면 데스크탑에서도 사이드바가 숨겨지고 본문이 중앙정렬 됩니다. 에 class="recent-post-long" 를 넣으면 블로그 하단 최근 게시물의 이미지 높이가 조금 더 높아집니다.분류 전체보기 숨기기사이드바 위젯 타이틀 숨기기게시글 작성일에 시간 표시 제거 (2016.04.23 21:50 → 2016.04.23) 단축키 - W : 글쓰기 - R : 유입 경로 - H : 블로그 처음으로 이동 IE8 이하 지원 안함 다운로드 마지막 버전 : final 1.0.2마지막 배포 :..
티스토리/square 2015. 7. 28. 23:40
[배포종료] square skin (beta)
15년 07월 06일 22시 19분 기준으로 배포를 종료합니다. 새로운 정식 버전을 만들고있습니다. 기존 디자인이랑 많이 달라질거라 생각합니다. 스킨 이름 : square beta 마지막 버전 : beta 1 마지막 배포 : 2015.01.27 최초 배포 : 2015.01.27 데모 블로그 기본 정보 총 가로 길이 : 1000px 본문 가로 길이 : 1000px 사이드바 가로 길이 : 380px - 100px (내부 여백 좌, 우 각각 50px) 적용 폰트 : Merriweather, 렉시새봄R, 나눔고딕, 맑은 고딕 사용된 태그 : CSS3, jQuery 지원 브라우저 : Chrome 39+, Internet Explorer 11+, Firefox 35+, Opera 26+ 스킨 테스트 : 데스크탑 (..
티스토리/square 2015. 1. 28. 00:00square [진행중]
사이드바 자동 숨김 1900px 이상 해상도 모니터는 사이드바 기본 보이기 간결한 사이드바 카테고리의 '분류 전체보기' 링크 숨김 로고 글자 대신 블로그 이미지 넓직한 본문 (1000px) 본문 우측 상단과 하단 애드센스 넓직한 리스트 큼직한 글자 하단의 소셜 미디어 아이콘 (1023px 이하 해상도에선 숨김) 분노의 삭제.. 해상도 959px 이하 기기에선 사이드바 버튼과 go-top 버튼 크기가 더 커짐 (누르기 쉽게) 게시물 읽을 때 go-comment 버튼 표시 항상표시 블로그 하단으로 이동하는 버튼 ie7에서 스타일 시트가 증발하는 버그 해결 (ie 구버전은 쓸 일이 없으니 몰랐음) 메인페이지 구상중 이 게시물은 2015년 01월 25일 업데이트되었습니다.
티스토리/square 2015. 1. 23. 19:59