[Gabriel 4.1] 본문 사이드바 조절법
Gabriel 스킨이 4.1 으로 개선되면서 새로운 기능이 추가됐습니다. 바로 본문(글 읽기, 공지사항 읽기)의 사이드바를 조절하는 기능입니다. 다음 명령어를 사용하면 사이드바를 숨기거나, 좌측으로 이동시킬 수 있습니다. 사이드바 숨기기 article-sidebar-off 이 부분에 article-sidebar-off 라는 명령어만 추가하면 사이드바가 숨겨집니다. 사이드바 좌측 이동 article-sidebar-left 위와 같은 방법입니다.
티스토리/gabriel 2016. 8. 8. 01:58[Gabriel 4.x] 수정 기록
2016-08-18 4.1 → 4.2 특정 태그의 글만 모아볼 수 있는 domain.com/tag/name 페이지의 레이아웃이 깨지는 문제 해결 태그 목록, 지역로그(위치로그) 목록에서 사이드바 숨김 처리 2016-08-06 4.0 → 4.1 기존 sidebar-off, sidebar-left 기능은 목록(글, 태그, 공지, 보관함, 위치로그, 검색)에서만 적용되도록 수정되었고 본문(글, 공지)을 위한 article-sidebar-off, article-sidebar-left 기능 추가. 스킨 좌측 상단의 블로그 이름 불러오는 텍스트의 두께 변경 (600 → 500) 메인 티에디션 중 타이틀 부분의 글씨체가 블로그 기본 글씨체와 다른 현상 해결 블로그 로딩 효과의 두께 조절 (3px → 2px) 블로그 ..
티스토리/gabriel 2016. 8. 6. 12:54[Gabriel 4.0] 카테고리 별 목록 디자인 변경
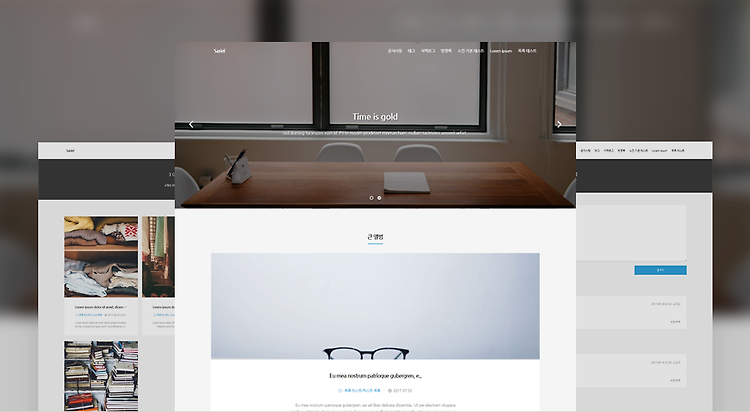
데모 블로그를 보면 아시겠지만 Gabriel 스킨은 4가지 목록 디자인과 3가지 사이드바 조절이 있습니다. 목록 디자인은 - 웹진 (기본) - 앨범 - 텍스트 - 썸네일 이 있고, 사이드바는 - 사이드바 우측 (기본) - 사이드바 좌측 - 사이드바 제거 가 있습니다. 이 기능들은 블로그 전체에 동시 적용 가능하지만 특정 카테고리에서도 사용 가능합니다. 예를들어 "스킨 테스트" 라는 카테고리의 목록을 썸네일로 바꾸고 사이드바를 제거하고 싶다면 if(list=="스킨 테스트") { root.className += ' list-thumb sidebar-off'; } 만 추가하면 됩니다. 이제 저 소스가 어디 있는지, 어떻게 수정하는지 알려드리겠습니다. skin.html 149 ~ 159번째 줄을 보면 다음 소..
티스토리/gabriel 2016. 6. 25. 18:09