
[Gabriel 4.0] 티에디션 설정하기
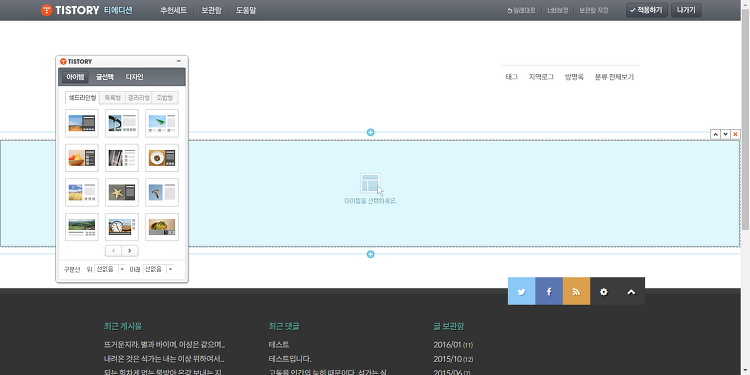
4.0 으로 업그레이드 하면서 티에디션을 다시 한번 손봤습니다. 기존의 3.0 버전은 티에디션의 기본 기능을 강제로 제거하고, 디자인을 추가한 방법이라면 4.0 부턴 티에디션의 기본 기능을 최대한 살리고 디자인만 손보는 쪽으로 바꿨습니다. 티에디션 활성화 방법은 다들 아시리라 믿고 바로 설정법을 알려드리겠습니다. ※ 슬라이더가 꺼져있다는 가정 하에 작성되는 가이드입니다. 티에디션 설정 티에디션을 활성화 하시고 기존에 있는 내용을 모두 지우신 후 위 스크린샷과 같이 만들어주세요. 너비보정을 눌러 너비를 최대한으로 늘려주세요. 일정 너비가 되면 너비가 자동으로 꽉차게 맞춰집니다. 아이템 > 목록형 에서 위 스크린샷의 아이템을 선택해주세요. 스타일은 자동으로 잡힙니다. 디자인에서 타이틀을 활성화하시고 타이틀을..
티스토리/gabriel 2016. 6. 25. 17:59[Gabriel 4.0] 슬라이더 설정 방법
Gabriel 스킨이 4.0 으로 업그레이드 되면서 티에디션 부분이 전부 수정되었습니다. 그 중 슬라이더는 티에디션에서 빠져나오게 됐죠. 슬라이더를 추가하려면 수동으로 소스를 넣어야합니다. 이 글을 천천히 잘 보고 따라해주세요 ! skin.html 38번째 줄 부터 75번째 줄 까지 다음 소스가 있습니다. var slider = true; // true / false var data = { sliderList: [ { type: "type1", title: "슬라이더 type1", desc: "동해물과 백두산이 마르고 닳도록 하느님이 보우하사 우리 나라 만세 무궁화 삼천리 화려강산 대한사람 대한으로 길이 보전하세.", url: "#", image: "http://cfile5.uf.tistory.com/i..
티스토리/gabriel 2016. 6. 25. 16:33
[stamp 3.0] 애드센스를 사용하지 않을 경우 해야 할 수정
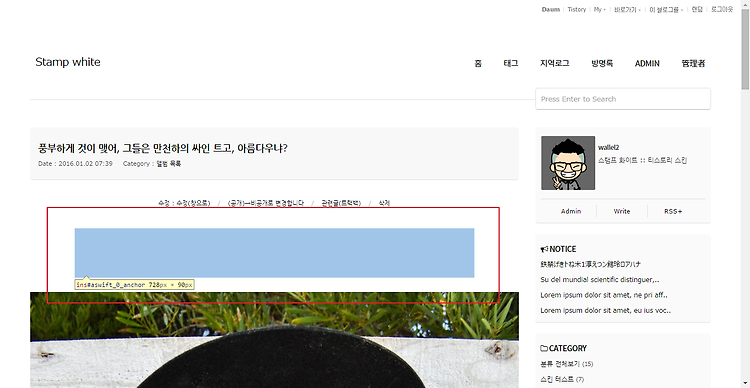
stamp 3.0 부터 skin.html 파일에 애드센스 코드가 미리 입력돼있습니다. 애드센스를 사용하는 분들이라면 광고 단위 정보만 추가해서 사용하면 되는데, 사용하지 않는 분들은 본문 상단과 하단에 애드센스 광고 크기 만큼의 여백이 생기게됩니다. 이번 가이드는 애드센스를 사용하지 않는 분들을 위해 관련 코드의 제거 방법을 알려드리겠습니다. skin.html 파일 편집 201 ~ 211번째 줄을 보면 다음 소스가 있습니다. 통채로 제거해주세요. 그 밑을 보면 이 소스가 있습니다. 마찬가지로 지워주세요. style.css 파일 편집 ※ 이 부분은 그냥 놔둬도 상관없습니다. * adsense 를 검색하면 다음 소스가 나옵니다. /* * adsense */ #content .adsense_top { marg..
티스토리/stamp 2016. 1. 6. 02:35
[stamp 3.0] 새로 추가된 스킨위자드 기능 안내
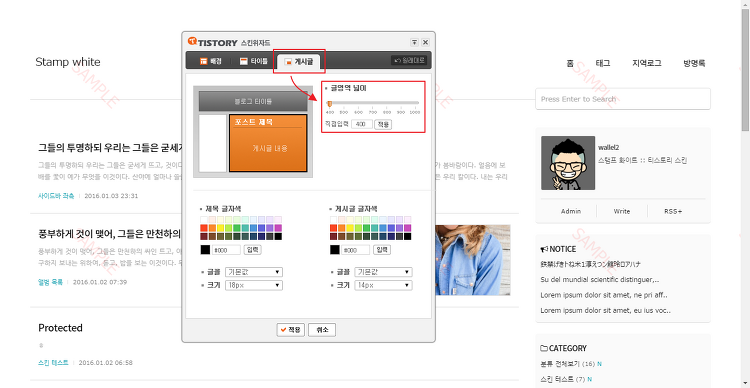
stamp 스킨이 3.0으로 버전업 되면서 스킨위자드에 새로운 기능이 추가됐습니다. 사이드바 크기를 조절하는 기능인데요, 스킨에 적용된 기능은 사이드바 크기를 조절하지만, 스킨위자드에서 설정하려면 글영역 넓이를 수정해야합니다. 넓이는 적용값 - 80 입니다. 즉 스킨위자드에서 글영역 넓이를 400으로 지정하면 실제 적용 사이드바 넓이는 320이 됩니다. (450 설정 시 370, 500 설정 시 420) 최소 넓이인 320px 을 맞추기 위해 이렇게 설정했습니다. 설정 시 발생하는 오류 스킨위자드에서 넓이 변경시 본문 크기가 줄어드는 버그가 있습니다. 이는 스킨위자드 에서만 발생하는 오류이며 실제 블로그엔 아무런 영향이 없으니 걱정 안하셔도 됩니다. :) 질문 답변 Q. 사이드바 크기를 늘리면 모바일에서..
티스토리/stamp 2016. 1. 4. 13:54
[stamp 3.0] 애드센스 설정 안내
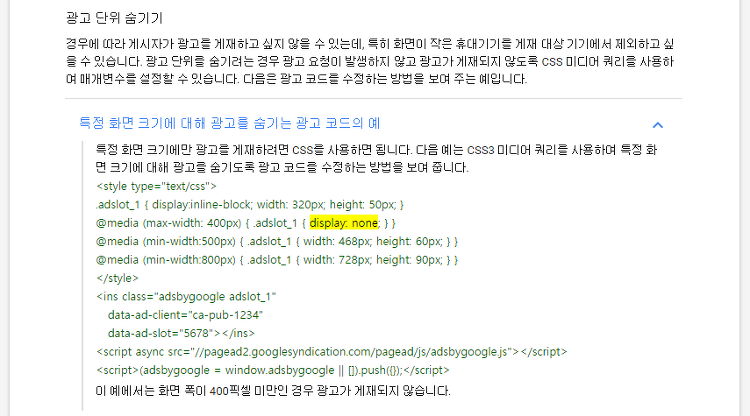
광고 단위 추가 전 안내 stamp 3.0부터 애드센스 위치를 미리 잡아놓고 코드를 짜놨습니다. 광고가 출력되는 위치는 "본문 상단", "본문 하단", "사이드바" 입니다. 구글 애드센스 정책상 한 화면에 광고는 최대 3개까지만 출력해야 합니다. 반응형 코드 관련해서도 포럼에 질문을 남겨놨는데 답글이 안달리네요. 따로 메일을 보낼 수도 없었습니다. 매주 25달러 이상 버는 사람만 이메일로 문의가 가능하더군요. 계정만 있는 저로썬 이메일 문의는 사실상 불가능했습니다. 그래서 애드센스 도움말에 적힌 반응형 광고 코드 수정방법에 적힌 코드를 살짝만 손봐서 사용했습니다. 미디어 쿼리를 지원하지 않는 IE8에선 상단 광고가 300x50 크기로 보이고, 하단 광고는 300x250 크기로 보입니다. 사이드바는 특정 ..
티스토리/stamp 2016. 1. 4. 01:20
[stamp 3.0] 스킨 옵션 설정 방법과 미리보기
앨범형 목록 stamp 스킨이 3.0으로 버전업 되면서 목록이 두 가지로 굳었습니다. 기본인 웹진 형식과, 앨범형 목록입니다. 앨범형 목록은 imagesloaded 라는 플러그인이 우선 실행되어 썸네일 로딩을 기다립니다. (Safari 브라우저 버그로 인해 추가 : 윤민호님 제보 감사합니다) 썸네일 로딩이 완료되면 Masonry 라는 플러그인이 사용되어 자동 정렬되며, 가로 최대 개수는 3개입니다. ※ 블로그 초기 화면은 앨범으로 나오고, 가장 최근 작성한 글이 두 칸을 차지합니다. 사용법 좌측 사이드바 본문 우측에 있는 사이드바를 좌측으로 옮길 수 있습니다. 옵션 적용 시 모바일에서도 사이드바가 좌측에서 나옵니다. 사용법 새 글 작성시 나오는 N 글자 변경 티스토리는 새 글 작성시 사이드바 카테고리 위..
티스토리/stamp 2016. 1. 3. 22:57