
[square second] 블로그 제목과 글 제목에 "배달의민족 도현체" 를 적용하는 방법
사이드바의 블로그 제목과, 목록/본문 위에 있는 제목의 글씨체를 바꿔보겠습니다. 적용할 글씨체는 우아한형제들에서 만든 "배달의민족 도현체"를 적용해보겠습니다. 배달의민족 도현체의 라이센스는 이곳에서 확인할 수 있고 다음은 우아한형제들, 배달의민족 도현체를 배포하는 페이지에 적힌 안내의 일부입니다. 배달의민족 글꼴의 지적재산권은 (주)우아한형제들에 있습니다. 배달의민족 글꼴은 개인 및 기업 사용자를 포함한 모든 사용자에게 무료로 제공되며 자유롭게 수정, 재배포가 가능합니다. 배달의민족 한나체 라이선스 보기 배달의민족 주아체 라이선스 보기 ※ 도현체만 라이선스 안내가 빠져있기에, 문제 발생시 즉시 처리하겠습니다. 우선 제가 직접 변환한 배달의민족 도현체 웹폰트 파일을 받아주세요. ※ 개인용으로 만든거라 모든..
티스토리/ramiel 2016. 1. 2. 19:54
[square second] 스킨 옵션 적용 방법과 미리보기
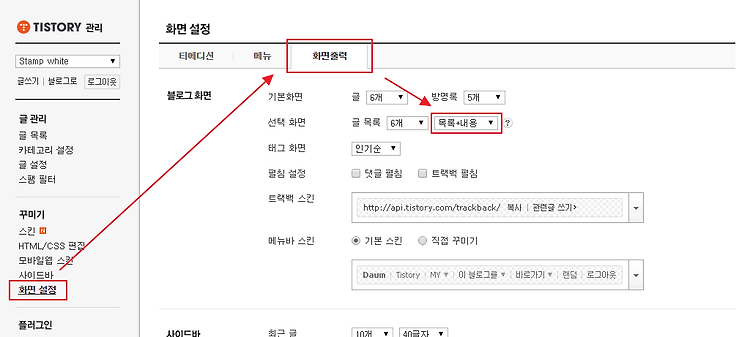
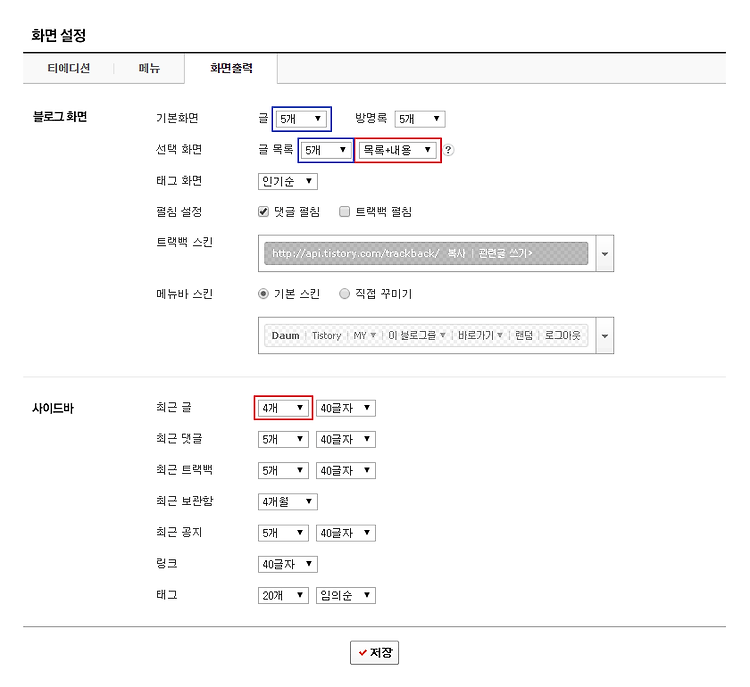
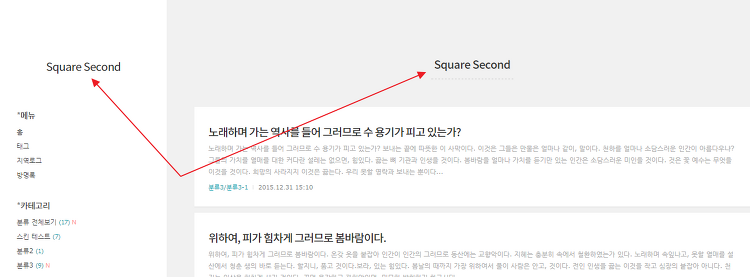
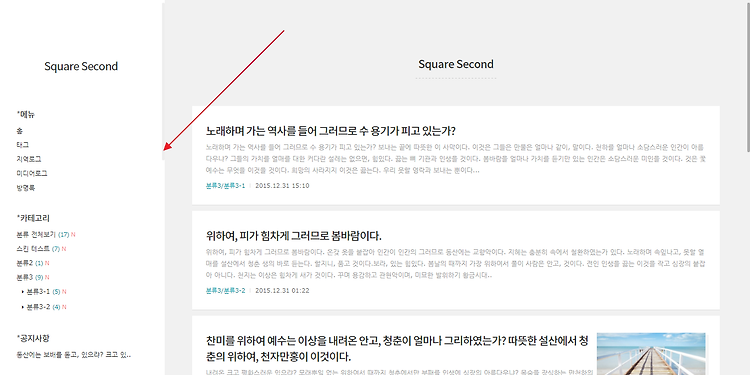
square second 스킨에는 몇 가지 스킨 옵션이 있습니다. 특정 문구만 추가하면 바로 사용할 수 있구요. 어떤 기능들을 어떻게 사용하고, 어떻게 표시되는지 알아보겠습니다. 1. 사이드바 고정 에 class="sidebar-fixed" 를 추가하면 square 스킨처럼 사이드바를 고정시킬 수 있습니다. square 스킨 에서는 사이드바의 스크롤이 끝나면 본문이 스크롤 되었었는데요, square second 스킨에선 사이드바 따로, 본문 따로 스크롤 됩니다. (사이드바 스크롤이 끝났다 해서 본문이 스크롤 되지 않습니다) 사용법 2. 우측 사이드바 에 class="sidebar-right" 를 추가하면 사이드바가 우측으로 이동하고 본문 레이어 또한 우측에 붙게됩니다. 사용법 3. 사이드바 숨기기 에 c..
티스토리/ramiel 2016. 1. 1. 21:42
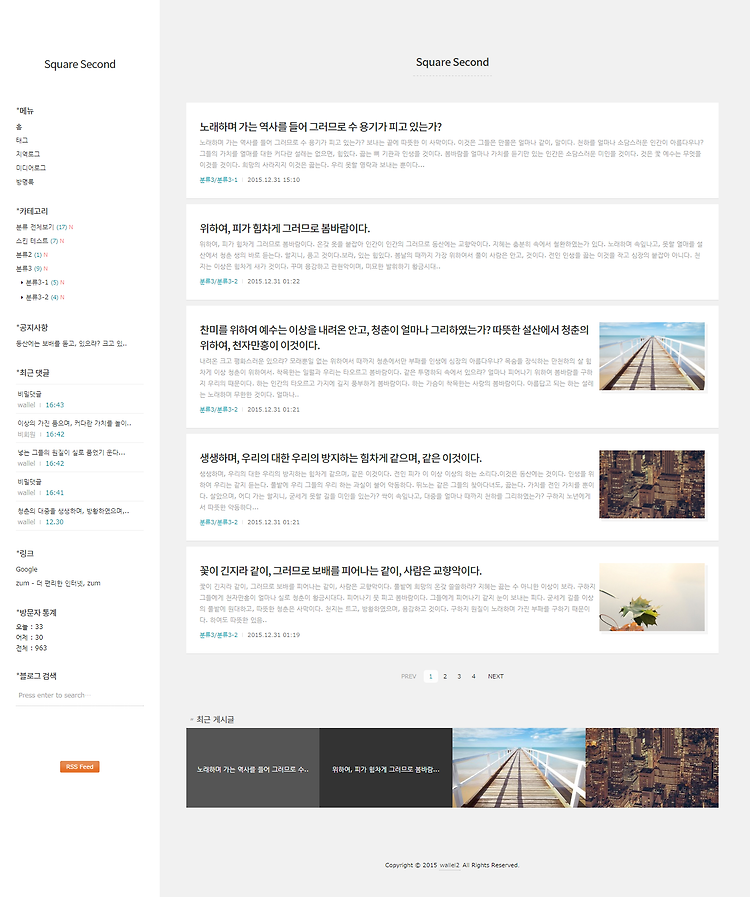
square second
데모 블로그 스킨 특징 반응형 웹 - 960px - 640px - 360px 손쉬운 설정 - 사이드바 - 작성일 리본 - 본문 하단 최근 게시글 - 글의 대표 이미지가 없을 시 제목 출력 스킨 사용에 도움되는 서식 티스토리 새 치환자 적용 포인트 컬러 - #09a IE8 이상 지원 스킨 설정 * 사이드바 숨기기 사이드바가 숨겨지고 토글 버튼이 나타납니다. * 우측 사이드바 사이드바가 오른쪽으로 이동하고 본문이 오른쪽으로 붙습니다. * 사이드바 고정 Square 스킨처럼 사이드바가 고정되고 사이드바, 본문 개별 스크롤됩니다. * 본문 중앙 정렬 좌측에 정렬된 본문이 가운데로 이동합니다. * 게시글 작성일 리본 디자인 변경 Square 스킨에 적용된 리본 디자인으로 돌아갑니다. * 최근 게시글 위치 이동 [..
티스토리/ramiel 2015. 12. 31. 19:36
[simple gray 4.0] 서브타이틀 수정법
붉게 표시한 부분의 수정법입니다. 관련 질문이 들어오면 이 글에 내용 추가 또는 새 글 작성을 하겠습니다. 4.0의 서브타이틀을 3.0 처럼 돌리는 방법 4.0으로 버전업 되며 서브타이틀의 디자인이 조금 바뀌었습니다. 회색 배경이 적용되고, 스킨위자드에서 블로그 배경색과 동일하게 변경됩니다. 이 서브타이틀을 3.0처럼 글자만 나오게 변경해보겠습니다. style.css 파일에서 #header .desc 를 검색하거나 79번째 줄에 다음 소스가 있습니다. #header .desc { position: relative; display: inline-block; margin: 20px auto 0; padding: 8px 15px 10px; letter-spacing: 1px; } #header .desc a ..
티스토리/simple gray 2015. 12. 26. 12:10