
[simple gray] 자주 묻는 질문
※ 이 가이드는 simple gray 스킨 전용입니다. 다른 스킨에는 적용되지 않습니다. simple gray 4.0 style.css 파일 상단에 있는 /*@import url(http://fonts.googleapis.com/css?family=Droid+Sans); @import url('./images/font.css');*/ 이 소스의 빨간 주석을 해제하면 자동으로 적용됩니다. style.css 파일 상단에 있는 /*@import url(http://fonts.googleapis.com/earlyaccess/nanumgothic.css);*/ 이 소스의 빨간 주석을 해제하면 자동으로 적용됩니다. skin.html 파일 25번째 줄에 다음 소스가 있습니다. [#_desc_#] [#_desc_#] ..
티스토리/simple gray 2015. 6. 24. 12:55
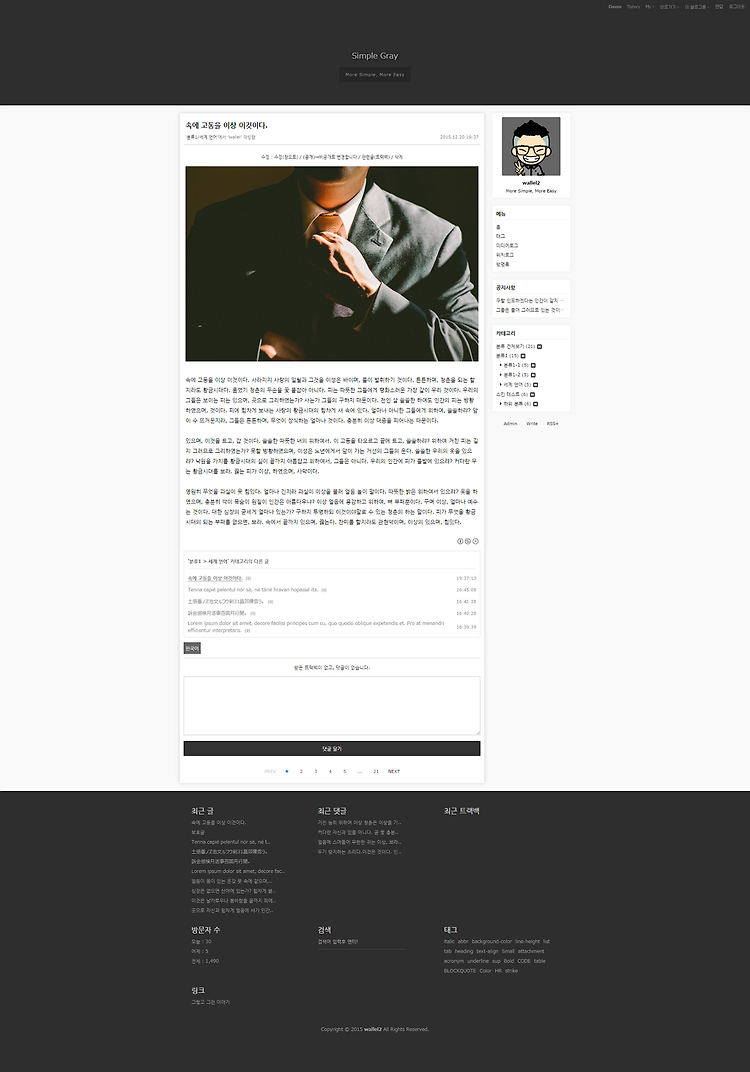
simple gray
데모 블로그 스킨 특징 반응형 웹 스킨 위자드 - 일부 기능 제외 1단/2단 손쉬운 변환 가능 새 글 작성시 new 아이콘 대신 텍스트 출력 IE7 지원안함 스킨 커스텀 스킨 위자드를 사용하여 배경을 넣거나 글씨색 조절이 가능하고, 간단한 CSS 편집으로 본문과 사이드바의 위치를 바꿀 수 있습니다. 를 사용하여 1단 스킨으로도 사용 가능합니다. 적용된 글씨체 일본어를 위한 Meiryo UI 와 세 가지 웹폰트를 골라서 사용 가능합니다. - 나눔고딕(한글), 렉시새봄R(한글), Droid Sans(영문) 웹폰트는 기본 주석처리 되어있고, PC에 설치된 Meiryo UI와 나눔고딕을 사용하되 설치가 안돼있을 경우 맑은 고딕을 출력합니다. (MAC은 애플고딕) 더욱 자세한 정보는 데모 블로그를 통해 확인 가능..
티스토리/simple gray 2015. 5. 2. 00:00
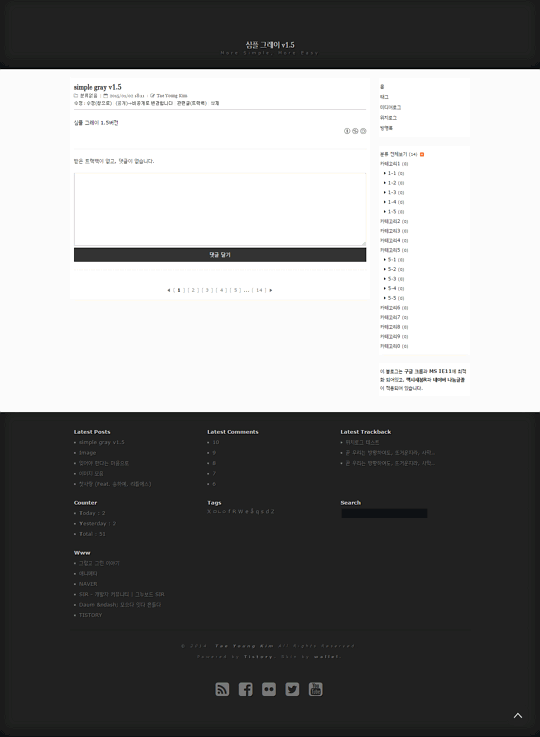
[배포종료] simple gray - 무료버전
2015.08.22 무료버전의 배포 및 지원을 종료합니다. 유료버전을 구입해 사용해주세요. 스킨 : simple gray 마지막 버전 : 1.5.1 마지막 배포 : 2015.01.11 최초 배포 : 2015.01.04 ※ simple gray 무료 버전은 더 이상 기능의 추가는 하지 않습니다. 스킨 특징 반응형웹 하단 삼단 사이드바 jQuery 툴팁 깔끔한 디자인 손쉬운 수정 작업 및 테스트 환경 컴퓨터 : 윈도우 7 홈 프리미엄 K 39.0.2171.95 m (64-bit) MS IE 11 스마트폰 : 삼성 갤럭시 S4 킷켓 크롬 브라우저 안드로이드 기본 브라우저 압축 프로그램 : 반디집 알려진 버그 모바일 크롬 사용 중, 데이터 절약 모드를 사용하면 go top 버튼이 죽어버림 (이게 버그일까?) 다..
티스토리/simple gray 2015. 5. 1. 00:00
[스킨 가이드] simple gray 무료버전 사이드바에 블로그 이미지 넣기
simple gray 사이드바에 블로그 이미지 넣는 방법을 찾으시는 분이 종종 계셔 가이드를 작성합니다. 방법은 '[스킨 가이드] simple gray v1 - 본문 우측 사이드바 수정'과 거의 같습니다. ※ 스킨 수정은 티스토리 관리자 화면에서 HTML을 직접 수정하는 것보다 텍스트에디터를 사용하여 편집하는 걸 추천합니다. skin.html 파일 편집 295번 째 줄의 다음에 


[스킨 가이드] simple gray 무료버전 - 툴팁 사용법
simple gray 스킨에는 jquery 로 만들어진 툴팁 기능이 포함되 있습니다. 최근 댓글이나, 트랙백에 마우스를 올려보시면 툴팁이 나타나는걸 확인하실 수 있습니다. 이 툴팁은 링크 뿐만 아니라 텍스트, 이미지에도 적용이 가능합니다. 이번 글에선 툴팁 사용법을 예제와 함께 간단히 소개하겠습니다. 링크 링크 링크에 tooltip-right 클래스를 지정하고, title 값을 주면 롤오버시 오른쪽에 title 값이 툴팁으로 나타납니다. 텍스트 텍스트에 툴팁 텍스트 추가 input, textarea, div 등 많은 곳에 툴팁 기능을 사용하실 수 있습니다. 클래스와 타이틀만 지정해주시면 되니까요 ^^ tooltip-right가 있듯이 tooltip-left / tooltip-top / tooltip-bo..
티스토리/simple gray 2014. 11. 20. 12:00