
stamp
데모 블로그 스킨 특징 반응형 웹 - 1024px - 960px - 639px - 360px 반응형 티에디션 - 일부 지원 ※ 스크린샷과 데모 블로그는 티에디션을 적용하지 않은 기본 화면입니다. 두 가지 목록 - 웹진 - Masonary 앨범 스킨 설정 - 사이드바 - 새 글 표시 스킨 위자드 - 상단 여백 - 배경 - 사이드바 크기 - 글씨색 반응형 애드센스 최적화 - 사이드바 = 초기 300x600 을 지원하고, 해상도 960px 미만의 브라우저 또는 스마트 기기에선 게제되지 않음 - 본문 상단 = 초기 300x50 에서 해상도에 따라 '320x100, 300x250, 728x90' 자동 조절 - 본문 하단 = 초기 300x250 에서 해상도에 따라 '300x250, 728x90' 자동 조절 ※ 미디..
티스토리/stamp 2015. 5. 1. 00:00
[stamp] 스킨위자드 설정 및 관련 설명
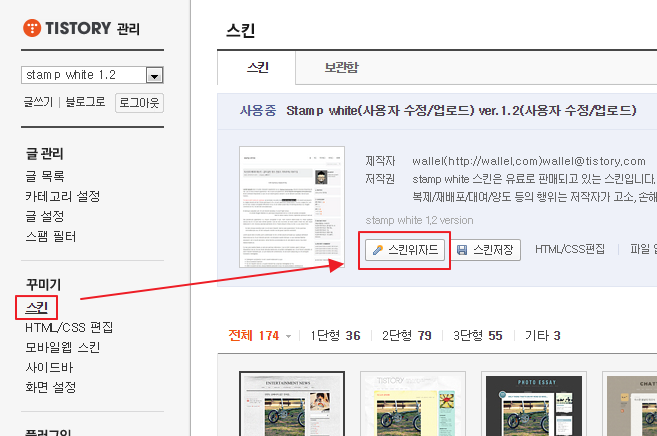
※ 이 가이드는 stamp 스킨 전용입니다. 다른 스킨에는 적용되지 않습니다. stamp 스킨은 1.2 버전을 기준으로 스킨위자드를 지원하게 됬습니다. 어떤 설정이 스킨의 어떤 부분에 영향을 주는지 천천히 알아보겠습니다. :) 스킨위자드 사용 '관리자 화면 > 스킨' 으로 이동하면, 스킨위자드 버튼이 있는걸 확인하실 수 있습니다. 눌러서 '스킨 꾸미기' 화면으로 넘어가주세요. 스킨위자드 스킨위자드를 통해 접속하면 다음과 같은 화면이 나옵니다. 스킨위자드 > 배경 ② : 티스토리에서 기본 제공하는 배경 및 패턴 모음 ③ : 배경이미지의 크기를 조절 ④ : 배경이미지 위치 조절 ⑤ : 배경색상 조절 ①번 배경 텝 밑의 '직접올리기'에서 배경 이미지를 직접 등록하는것도 가능합니다. 스킨위자드 > 타이틀 타이틀..
티스토리/stamp 2015. 4. 8. 23:13
[stamp] 그림 2개, 3개 배치 시 추가해야 할 class
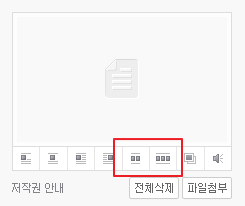
※ 이 가이드는 stamp 스킨 전용입니다. 다른 스킨에는 적용되지 않습니다. 티스토리 에디터에는 그림 2개와 3개를 가로로 배치할 수 있는 기능이 있습니다. 이 기능 역시 반응형을 지원합니다만, Internet Explorer 11 에서 반응형이 제대로 작동하지 않아 다른 추가 속성을 만들었습니다.(모바일에선 잘 작동합니다. 브라우저 반응형을 크게 신경쓰지 않는 분은 이 가이드를 건너뛰셔도 좋습니다.) 바로 table에 class를 추가해주는 방법인데요, 사진을 본문에 삽입하고 HTML 편집모드로 들어가 테이블에 직접 클래스를 추가하면 됩니다. 2개 배치 그림 파일을 업로드 하고, 묶고 싶은 그림 2개를 선택해 본문에 등록해주세요. 본문에 정상적으로 등록되었다면 우측 상단의 HTML을 눌러 편집모드로 ..
티스토리/stamp 2015. 1. 22. 23:00
[stamp] 반응형 티에디션 설정과 주의사항 (15.06.18 수정)
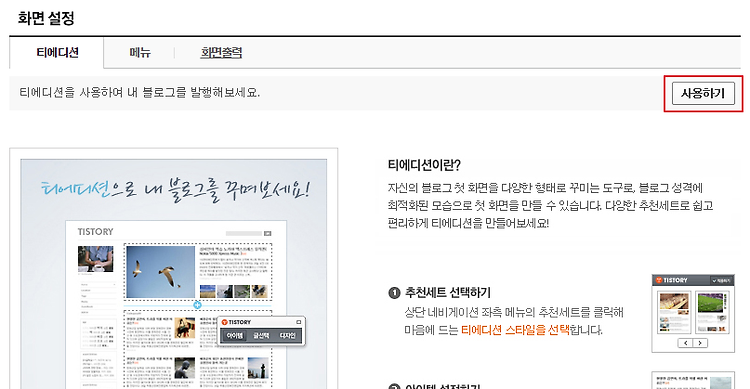
※ 이 가이드는 stamp 스킨 전용입니다. 다른 스킨에는 적용되지 않습니다. stamp 스킨은 특정 아이템들에 한해서 반응형 티에디션을 지원합니다. 특정 아이템의 반응형 추가를 원하시면 언제든 댓글 또는 이메일 보내주세요. :) stamp 스킨에서 지원하는 반응형 티에디션 아이템과 그 번호 stamp 스킨 티에디션 설정과 추천세트 "관리자 화면" > "화면 설정" > "티에디션"에서 사용하기를 눌러 티에디션을 켜주세요. 배너사용은 체크 해제 하시고 티에디션 시작하기를 눌러주세요. (사진은 체크가 되어있으나 체크 해제하는게 좋습니다. 우리에겐 단축키가 있으니까요.) 우측 상단의 너비보정을 누르시고 너비를 최대로 늘려주세요. 기존에 등록되어 있는 아이템을 모두 지우시고 stamp 스킨에서 지원하는 아이템을..
티스토리/stamp 2015. 1. 22. 22:39
[stamp] 구글 애드센스 추가하기 (15.06.28 1차 수정)
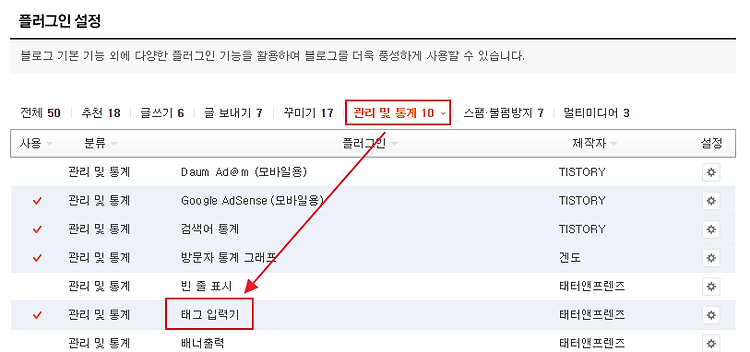
※ 이 가이드는 stamp 스킨 전용입니다. 다른 스킨에는 적용되지 않습니다. stamp 스킨은 본문 상단과, 사이드바에 구글 애드센스를 손쉽게 추가할 수 있습니다. 사이드바 구글 애드센스 삽입 "관리자 화면" > "플러그인 설정" > "관리 및 통계"의 [ 태그 입력기 ] 플러그인을 활성화 시켜주세요. "관리자 화면" > "꾸미기" > "사이드바"에 접속, [ 태그 입력기 ] 를 + 를 눌러 추가하고 편집을 눌러 애드센스 광고 코드를 입력하면 됩니다. - 2.1 수정 애드센스를 추가할 때 광고 코드를 다음 소스로 감싸주세요. 광고 단위 300x600
티스토리/stamp 2015. 1. 22. 22:18
[stamp] 블로그 메뉴 추가/제거와 단축키 소개
※ 이 가이드는 stamp 스킨 전용입니다. 다른 스킨에는 적용되지 않습니다. 블로그 메뉴 추가/제거 "관리자 화면" > "꾸미기" > "화면 설정" > "메뉴" 에서 할 수 있습니다. 단축키 stamp 스킨엔 블로그를 좀 더 편하고 빠르게 이용할 수 있는 단축키가 있습니다. 블로그 화면 어느곳에서든 사용이 가능한 단축키! (관리자 화면은 Q 단축키만 사용 가능합니다.) Q : 관리자 화면 W : 글 쓰기 E : 스킨 편집 R : 유입경로 T : 티에디션 설정 화면 H : 블로그 첫 페이지 TIP) 관리자 화면에서 Q 키를 누르면 블로그 메인으로 이동합니다. (티스토리 자체 기능)
티스토리/stamp 2015. 1. 22. 22:08